Какие цвета использовать для сайта и логотипа
Принимаясь за создание сайта - подумайте для начала над цветовой концепцией логотипа, воздействие которого будет прослеживаться во всем оформлении сайта и впоследствии - будет использоваться для печатной продукции.
Нужно знать несколько нюансов, следовать им, чтобы потом не было мучительно больно, что ваш прекрасный логотип при печати на визитках и буклетах не соответствует прекрасному дизайну на экране мониторов.
Для начала надо понять что отображение цвета на экране монитора и при печати - разное.
Мало того, очень часто отображение одного и того же дизайна сильно различается на различных мониторах и при печати в разных типографиях - на разных типах бумаги.
На экране монитора изображение формируется смешением 3-х цветов - красного R, зеленого G и синего B, в обиходе такой вывод цветного изображения называется - RGB модель.
При стандартной печати - цветное изображение получается путем смешения, накладываемых друг на друга красок нескольких цветов - Cyan (бирюзовый) Margenta (розово-фиолетовый) Yellow (Желтый) и вспомогательного - черного цвета K. Такая модель называется CMYK. Есть еще и другие модели, к примеру Pantone, где нужные цвета получаются смешением физически в банке, но это дороже и, как правило, на все случаи жизни хватает CMYK печати.
Почему при печати не используют RGB модель? Потому что в результате цвета будут очень тусклые и темные. Поэтому печать производится максимально яркими красками, полученными учеными - а именно CMYK красками.
Из-за того что модели цветов разные у монитора и печатной машины - изображение при печати обычно получается более тусклое чем задумано. Некоторые цвета вообще пропадают (особенно это касается чистых цветов монитора и их смешения).
Но были придуманы разнообразные цветовые профили, чтобы сгладить этот эффект.
В эти профили закладывают возможности машины, качество бумаги, нанесение лака или его отсутствие и кучу других технических параметров.
В современных программах можно применить эти цветовые профили и сразу, при изготовлении дизайна, появится возможность видеть проблемные места и скорректировать их.
Однако все это сложно и требует немало опыта.
Как правило, на стадии разработки опытные дизайнеры, зная возможности печатных машин, сразу изготавливают логотипы и сайты на основе модели CMYK.
Но раз Вы читаете эту статью и дочитали до этого места - назвать вас опытным дизайнером можно с большой натяжкой. Так?
Давайте я Вам помогу справиться со всеми сложностями и расскажу как сверстать логотип любой сложности, а особенно подобрать нужные цвета для него и для сайта, так, чтобы сайт гармонично смотрелся и сопутствующие печатные материалы были абсолютно идентичны вашей цветовой палитре.
Для начала определимся в каких тонах нам работать.
Я не буду Вам рассказывать о теории цвета, гармоничных цветах, контрастных схемах и прочем. Разберу беспроигрышный вариант использования 1 яркого цвета с сопутствующим черным и градациями серого. Это классическое однотонное решенние, во первых, используется крупными брендами, а во вторых, во многих случаях позволяет сэкономить средства при печати банеров, визиток и прочих печатных материалов.
Что немаловажно, это сочетание не навязчиво, принимается большинством заказчиков, да и выглядит красиво.
Дизайнер прислал Вам логотип в черно-белом исполнении, а Вы хотите его подкрасить красками.

К примеру, вам приснился бирюзовый цвет. Вы спите и видите, как бы сделать бирюзовый логотип и считаете что это будет красиво.
Вы открыли фотошоп и выбрали нужный цвет. Его код в системе RGB оказался #00FFFF.
Давайте сделаем ваш логотип в этом сочитании.


Вам все нравится и вы решили напечатать визитки.

Но куда делся ваш красивый бирюзовый цвет?
Вы начинаете ругаться с типографиями, Вам начинают объяснять, что выбранный вам бирюзовый цвет невозможно сделать путем смешения красок и максимум чего вам удается добиться после долгих попыток работы с дизайнером визиток это:

Но это совсем не тот цвет, котрый вам нравился в самом начале. тоже красивый, но не тот, к чему привыкли пользователи. Вам надо переделывать сайт, да и вообще вы не удовлетворены.
В чем была ошибка?
Ошибка была в непонимании тех самых цветовых моделей в самом начале. Возможно вы даже вспомните, что дизайнер что-то такое вам говорил, но вы не восприняли его слова всерьез, "продавив" свой любимый цвет.
С одной стороны, на это можно наплевать, но если вы крупная компния? Процесс ребрендинга очень дорог. Вы этот цвет вынашивали долго, делали заседания фокус-групп и т.п. Получается что потраченные средства на узнаваемость бренда затрачены впустую.
Здесь мы возвращаемся к самому началу - моменту выбора фирменного цвета. Первое что вам должен продемонстрировать дизайнер логотипа - это то, как ваш цвет будет напечатан на нормальном оборудовании и предложить вариант замены. Вы совместно с ним должны найти такой цвет, который будет максимально ярким, узнаваемым и выглядеть одинаково на экране монитора и при печати.
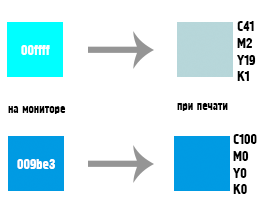
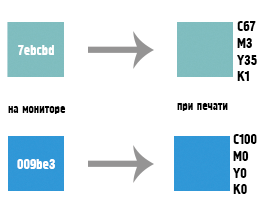
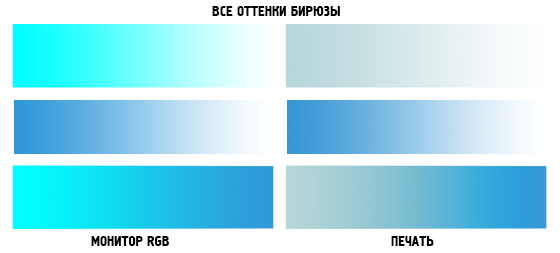
Давайте посмотрим как будет выглядеть ваша "бирюза" на мониторе и при печати, и попробуем найти альтернативные варианты:


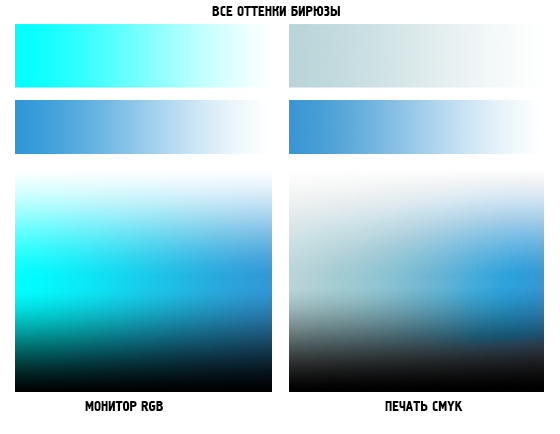
Теперь посмотрим, какими получаются градиенты, заодно увидим все оттенки бирюзового оттенка в модели CMY без черного цвета, который уменьшает яркость цветов при печати, тушит их:

Теперь добавим черный компонент:

Что должен сказать Вам дизайнер, поясняя эту картинку:
На правом столбце видна четкая граница затемнения связанная с TLI - это максимальное кол-во краски, которое может лежать на участке без растекания. По максимуму в хорошей типографии это 270% максимум (как бы нам не хотелось 400%) и dotGain 13% (dotGain - это видимое увеличение пикселей при печати связанное с тем, что резиновый валик, прикладываемый к листу мелованной бумаги - эластичен и немного расширяется - смазывая и увеличивая пиксель - при печати на принтере этого кстати не происходит - там краска впитывается и другие эффекты).
Из этого следует что самое выгодное - печатать 1 краской без смешения. К примеру тем же CYAN100, который я рекомендую взять за основу или CYAN100 + BLACK50, или другие варианты, такие чтобы общее число краски не превышало 270% (возможности самых современных машин EuroCoated + мелованная бумага (с минимальным значением впитываемости))
В переводе это означает, что дизайнер рекомендует вам 2 оттенка бирюзового, которые будут выглядеть одинаково и на сайте и в печати.
| В результате дизайнер вам выдаст что-то типа этого: | И напечатав на принтере или на печатном станке вы получите: |
 |
 |
Найдите 10 отличий.
Для того, чтобы найти цвета для сайта можно поступить так:
Палитру цветов CMYK бирюзового цвета искусственно ограничим, усилив контрастность. Мы получим узкий диапазон цветов в системе CMYK:

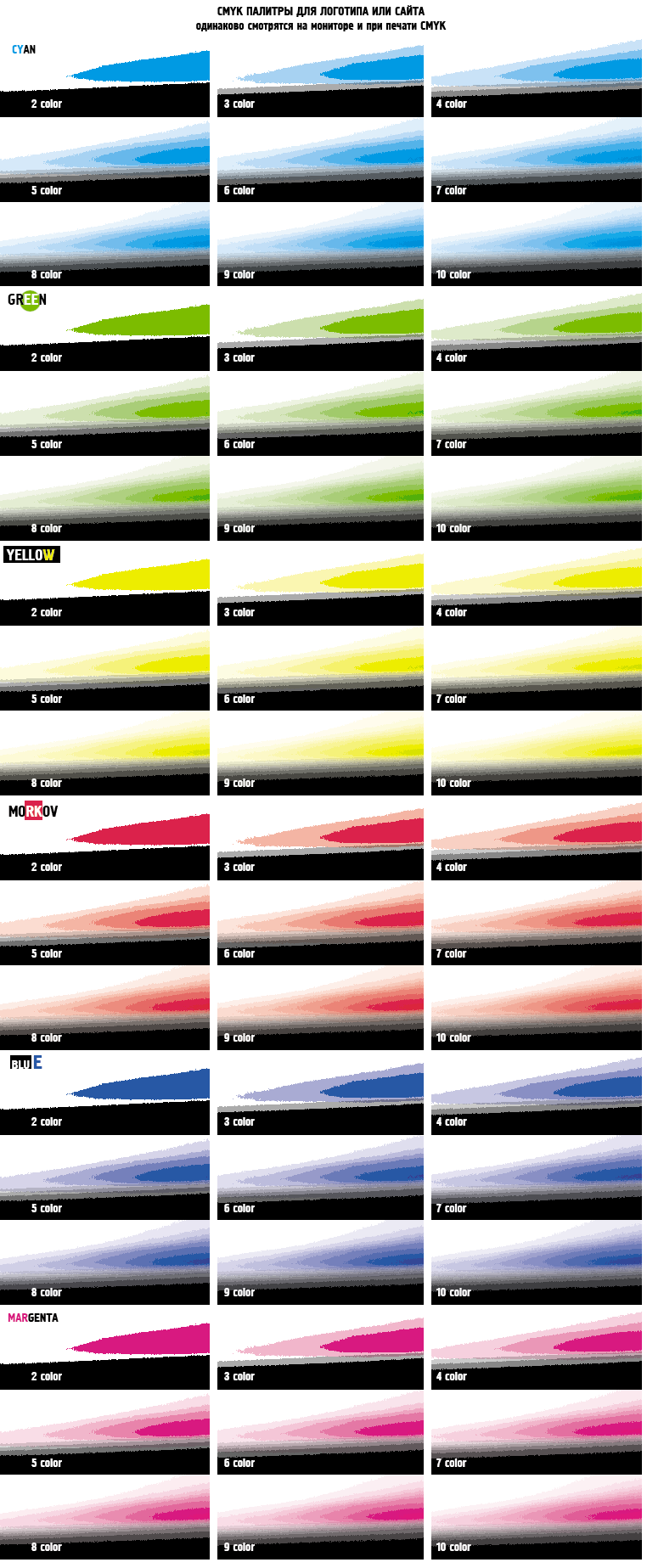
После чего подвергнем мультипостеризации и получим несколько наборов цветов для сайта - от 2-х до 10 цветов, которые мы можем использовать.
Заодно я размножил эти палитры и предложил еще несколько вариантов палитр, которые Вы можете использовать безболезненно в дизайне логотипов и в оформлении сайта:

Используйте их и у Вас не будет никаких проблем с печатью и дизайном!
Автор: Бандалетов Павел (Еurowebcart.ru - Бесплатная CMS для креативного класса)
При перепечатке статьи - сохраняйте URL и авторство.