Оформление и шаблоны сайта
Базовое оформление и работа с шаблонами сайта.
Оформление сайта или интернет магазина дело важное, тут все зависит от вкуса, тематики, предпочтений, умений и конечно возможностей как ваших, так и CMS. EuroWebCart предоставляет возможность предать вашему сайту оформление с помощью шаблонов (шкурок), в техническом плане ничем не ограничевая вас или вашего дизайнера, воплощая полет фантазии.
Оформление и базовые настройки
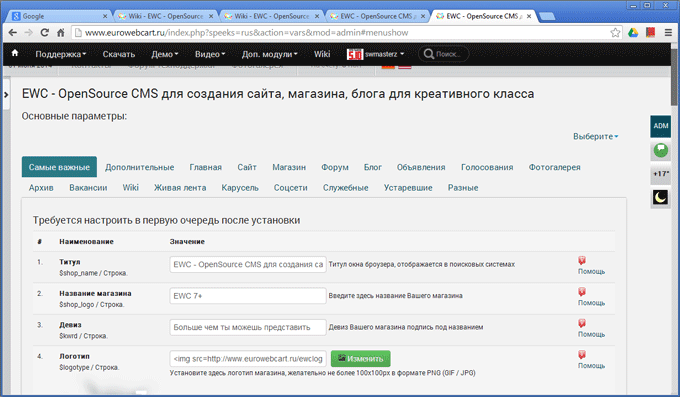
При установке EWC по умолчания работает без шаблона no theme, даже не имея базовых знаний в HTML, CSS, Photoshop вы можете, настроить внешний вид сайта, загрузв свой логотип, изменив фон сайта, название и т.п. базовые настройки в меню сайт > основные параметры смотрите рисунок 1.
Цвета сайта
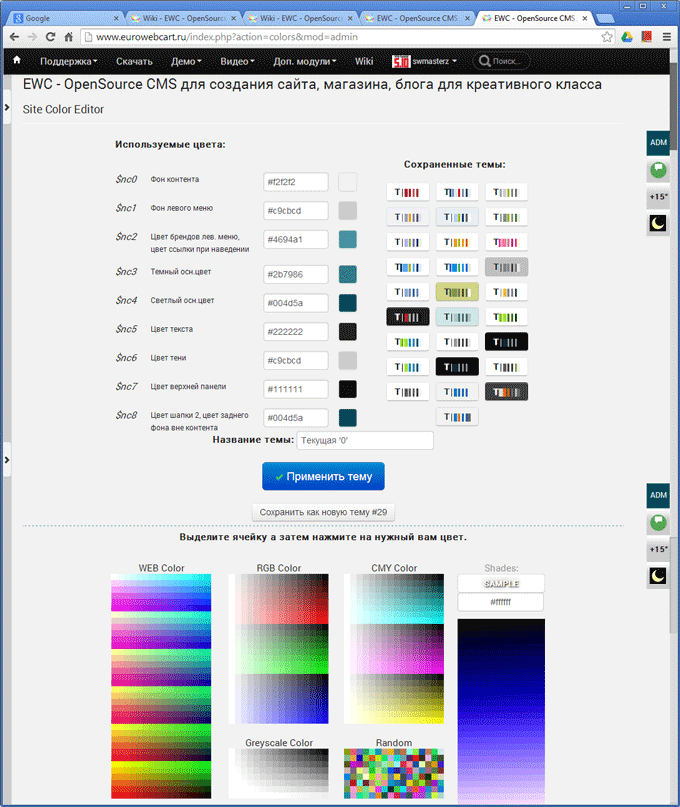
Сменить на свой вкус основные цвета оформления (кнопок, текста, ссылок и т.п.) сайта так же просто, в меню сайт > цвета сайта рисунок 2. Для упрощения выбора цветовой концепции сайта, предустановлено 28 цветовых схем сайта, их можно редактировать на свое усмотрение или создавать свои. Визуальная цветовая карта, делает настройку цвета основных элементов оформления удобнй и простой.
Шаблоны(шкурки) сайта

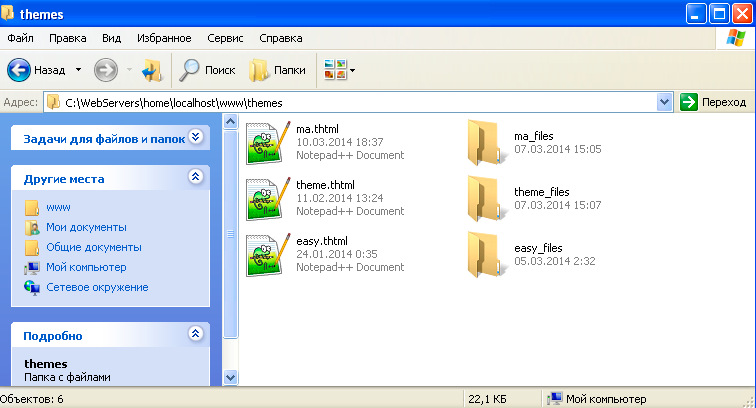
Расширение файла должно быть thtml. Ну к примеру назовем свою тему tema1.thtml
-Каталог с картинками, JS, CSS для этого HTML файла темы. Его название должно быть обязательно таким - НАЗВАНИЕ_ТЕМЫ_files. В нашем случае это будет папка tema1_files
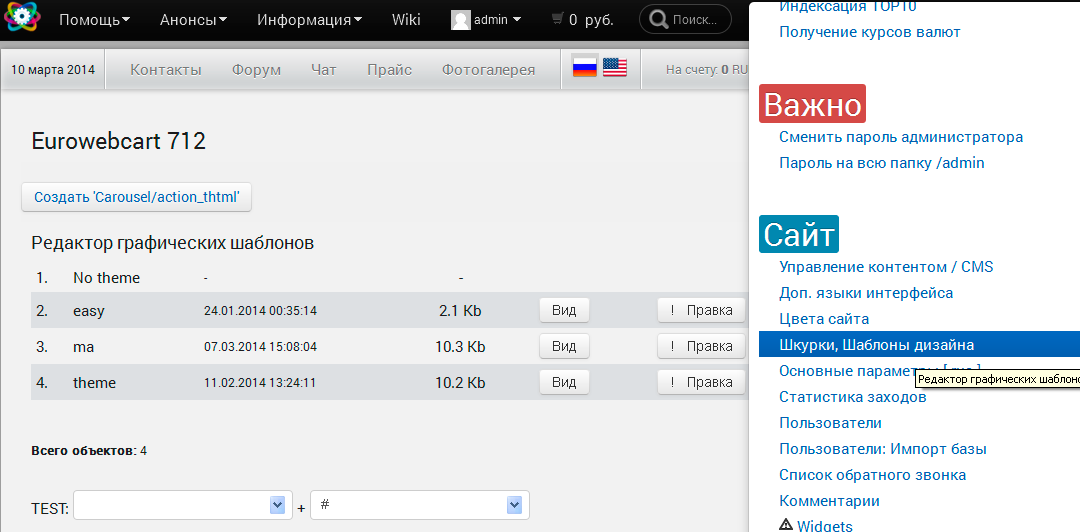
Этот файл и папку надо кинуть в папку themes находящуюся в корневой папке EWC, после чего в соответствующем пункте админ панели у вас появится возможность применить эту тему. Начиная с версии 7.12 это ADM - САЙТ - Шкурки, шаблоны дизайна. В более старых админках - ADM - Шаблоны - Редактор графических шаблонах
Вот как выглядят шаблоны в папке themes:

Если вы делаете тему вы должны учесть, что картинки вашего дизайна необходимо сохранять в соотв. папке.
Онлайновые редакторы отрезают многое чего при сохранении! Не все темы можно впрямую редактировать в онлайне. я вообще не рекомендую это делать. Картинки не показываются в редакторе тем, долго объяснять почему.
Внимание: EWC использует стили и классы TWITTER BOOTSTRAP, которые могут перехлестываться с вашими.
Особенно это касается таблиц.
DEPRICATE элементы таблиц - не использовать!
Желательно использовать DIV верстку с указанием ваших собственных классов или стилей.
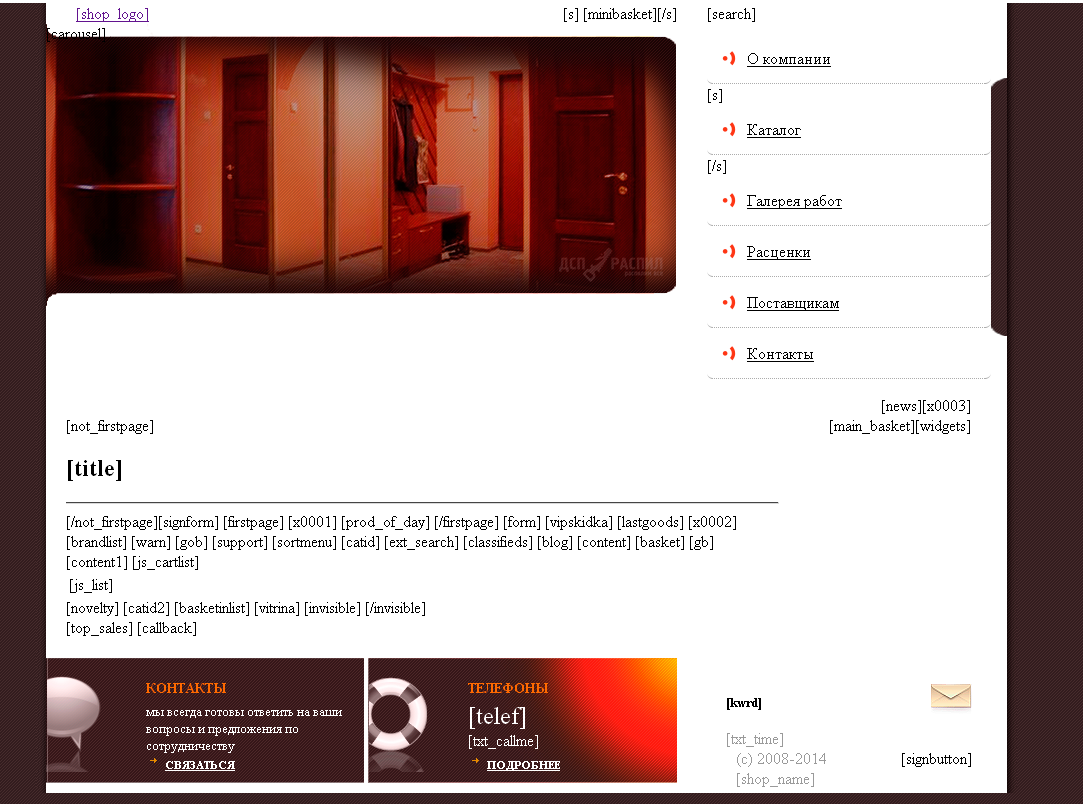
тегами [not_firstpage] и [/not_firstpage] вы можете определить блоки и содержимое НЕ для показа на главной странице
остальное содержимое будет показано на всех страницах.

Примечание - при копировании подшаблонов с этой страницы - уберите пробелы между скобками и названием шаблона.
[ firstpage ] БЛАБЛАБЛА [ / firstpage ] - содержимое между этими тегами будет показываться только на главной странице
[ prod_of_day ] - товар дня
[ top_sales ] - товары с максимальными скидками
[ txt_contacts ] - ТЕКСТ Контакты на выбранном языке
[ s ] SHOP { / s ] - Внутри этого тега будет показываться все, если модуль магазина включен
~ ~ a0001.txt ~ ~ пример внедрения статьи a0001.txt
Обязательно должны быть в теме:
[ content ] - контент
[ wtime ] и [ txt_time ] - дата и время
[signbutton] - кнопка входа
[minibasket] - для работы кнопки КУПИТЬ
[main_basket] - корзина интернет-магазина
Желательно:
[ titul ] - Титул страницы (название товара и т.п.)
[ search ] - поиск
Некоторые шорткоды:
[ carousel ] карусель
[ telef ] телефон
Горизонтальные меню:
[ catbut ] - товары
[ catbut2 ] - контентные разделы (CMS)
[ header ] - контент-меню - прикрепленная полоска сверху
[ navigation_ba r] - выпадающее контент-меню с поиском и личным кабинетом
[ mini_navigation_bar ]- выпадающее контент-меню без поиска и без личного кабинета
Вертикальные меню:
[ links ] - контентные ссылки
[ categories ] товарные разделы (из 6 вариантов выбор)
Хитрости:
[ rnd ] - случайное число от 0 до 5 (можно добавить в URL картинки для показа случайных картинок или задников)
[ shop_logo ] - лого из основных параметров
[ news ] новостной блок
[ footer ] - футер страниц
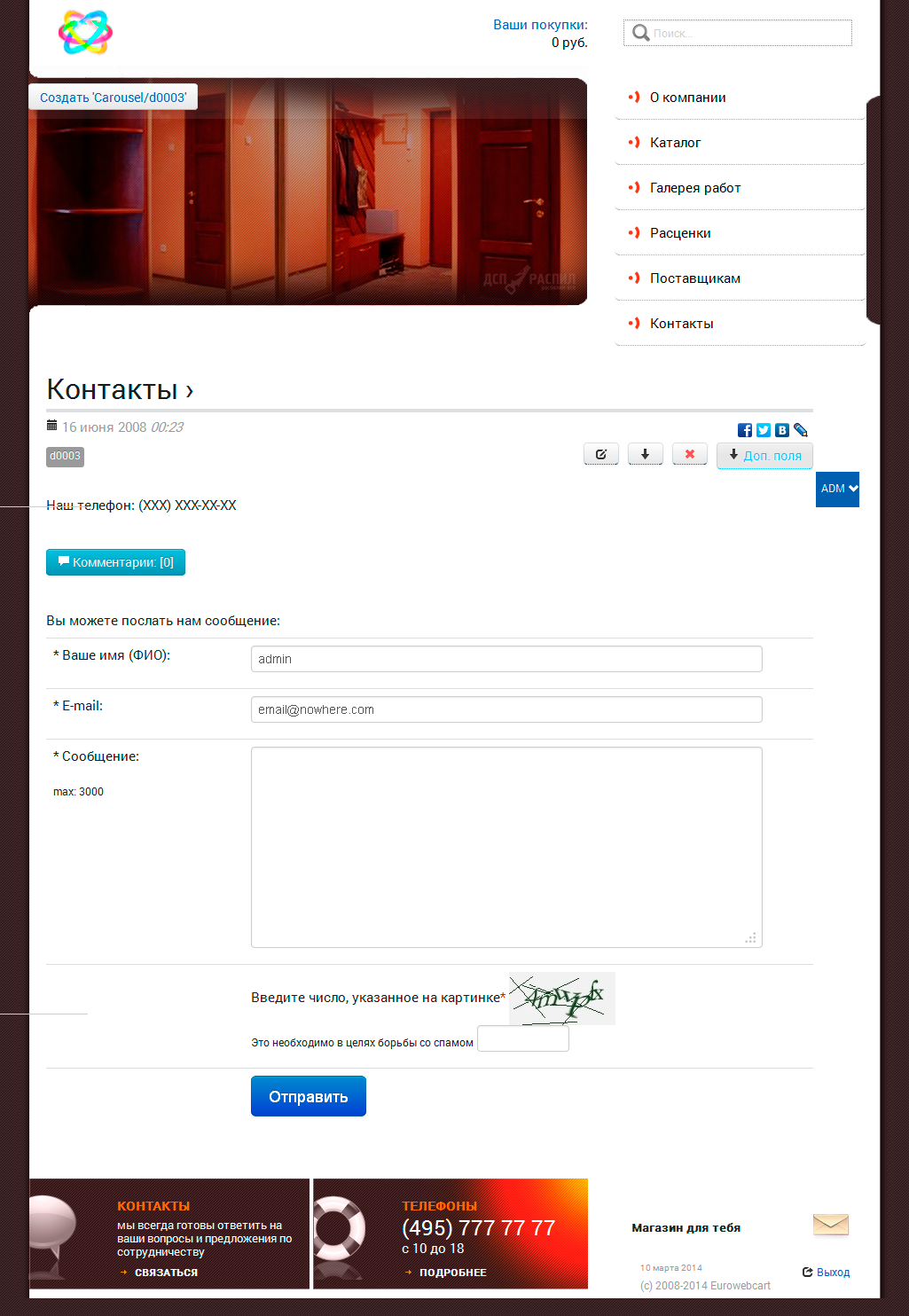
[ contactform ] - форма связи
[ lastgoods ] - главная витрина